In This Lesson...
- When Illustrator automatically joins two paths
- Why keeping paths separate is useful
- An easy workaround for precision and separation
'Pen' Tool Quirks
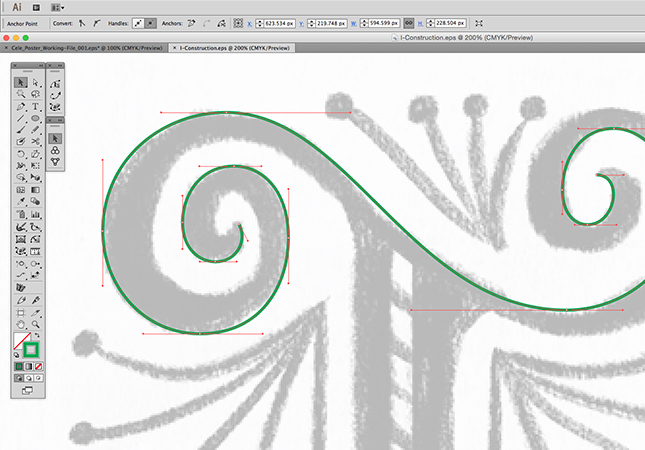
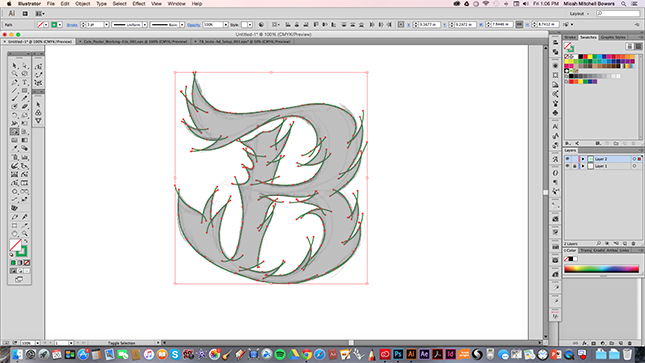
For all it's usefulness as a design tool, Adobe Illustrator still has some interesting little quirks that users must figure out how to work around. One of these quirks, involving the 'Pen' tool, used to drive me absolutely nuts. As I've detailed in previous posts I rarely vector trace using a continuous, point-by-point path that travels around the perimeter of a letterform. Instead, I prefer to construct letters in separate parts and combine with the 'Shape Builder' tool. But, working this way lead me to encounter the same problem over and over. Take a look...
Keep Paths Separate
See the problem? It's subtle but annoying. When using the 'Pen' tool to start a new path at the end anchor point of an existing path, Illustrator automatically joins the two. Quite often this is a useful feature, but there are times when keeping paths separate is highly beneficial for editing purposes and/or reusing segments of paths on similarly shaped letterforms. So, is there a work around? You bet!
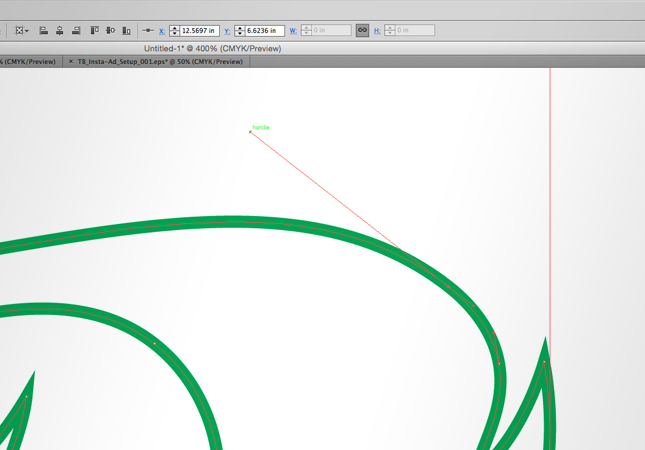
Click. Space. Drag.
How did I do that? Unlike some workarounds, this technique is oh-so-easy: (You'll need to have Smart Guides turned on in order for this to work.)
- Using the 'Pen' tool, click the start of a new path near, but not on, the end anchor point of an existing path.
- Keep the mouse button pressed down.
- Press the Spacebar and drag the newly created point to the end anchor point of the existing path you wish to start from.
- Let go of the Spacebar and drag the Bezier Handles any direction you choose.
There you have it...a quick and easy way to achieve precision anchor point placement while maintaining two separate paths!
Next Time on Type Builder
Next time around, I'll introduce an obscure little tool for connecting paths. It might seem a bit strange, but for the vector lettering artist, it's a handy little gem packed with time-saving, accuracy-improving functionality.