In This Lesson...
- Why your hand lettering doesn't need to be perfect
- How lined paper aids vector tracing in Adobe Illustrator
- Different types of lined paper and a few recommendations
Functional Lettering
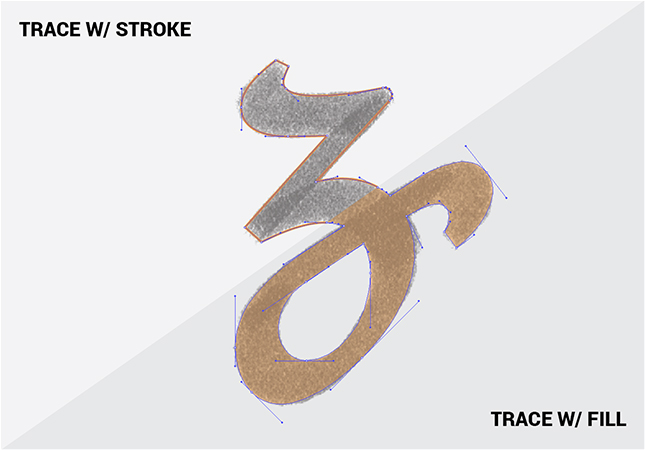
If your goal is to create clean, beautiful vector lettering in Adobe Illustrator, then there's something you should know. Your hand lettering sketches, those highly crafted, intricately detailed works of art that flow from your pen, don't need to be perfect! But they do need to be functional.
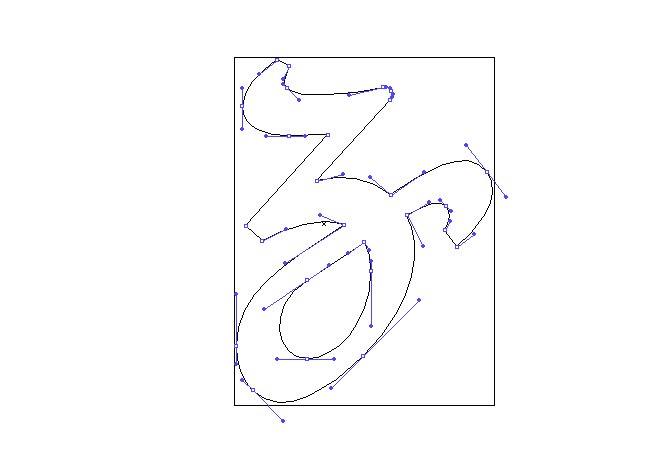
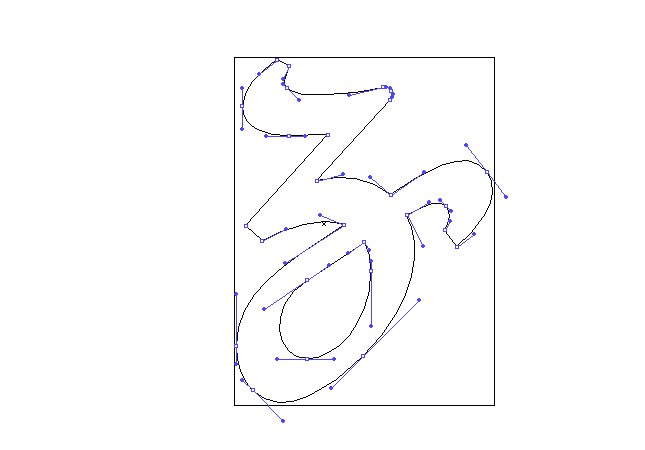
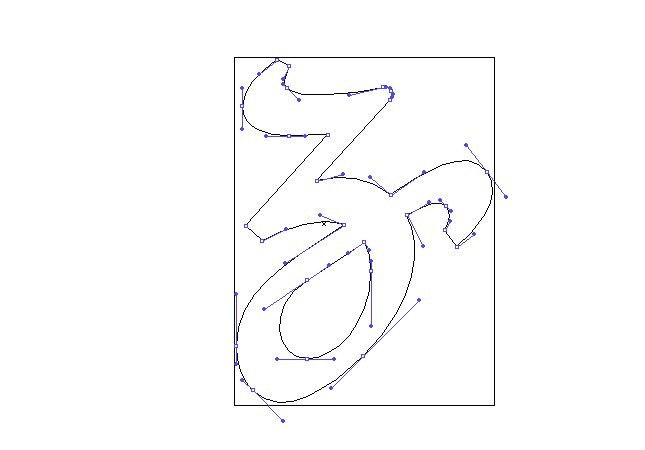
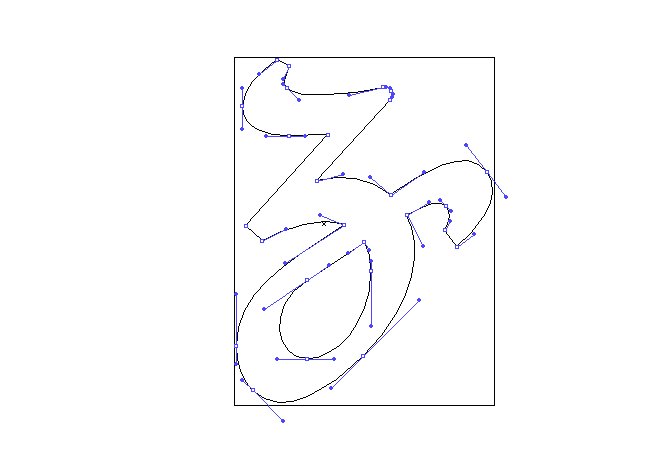
The vector tracing tools available in Illustrator are instruments of extreme precision that can help you easily correct any inconsistencies in your hand lettering. The goal in creating a sketch for trace is to strike a balance between having enough visual info to actually realize your vision and spending too much time on details that you can more easily correct in Illustrator. One of the best tricks I've found to help accomplish this is the use of lined paper.
Lined paper is great because:
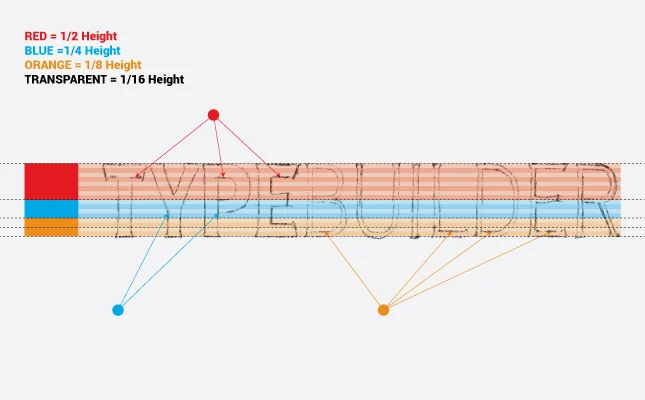
- The evenly spaced lines help you make letters that are proportional to one another.
- It helps establish consistent placement of details, embellishments, and serifs.
- It acts as a built in set of guides that you can reference while you vector trace.
Lined Paper Preferences
So what kind of lined paper should you use? The kind that works best for you. You can even make your own custom lined paper. Here's what I use:
The Legal Pad
- This is my favorite type of lined paper for lettering. It's visually simple, inexpensive, and feels soft underneath my pen. I typically use a legal pad for more ornate hand lettering.
Grid Paper
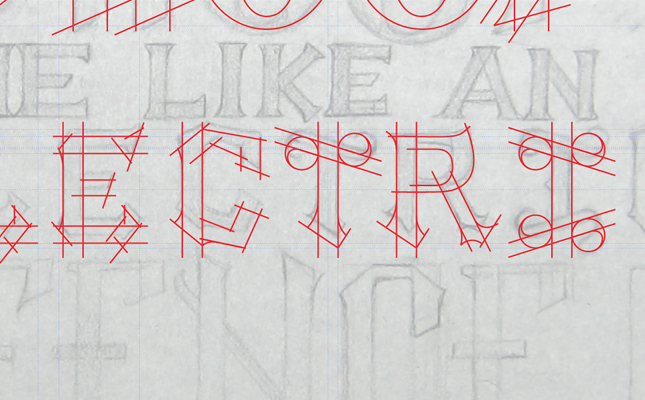
- I like to use grid lines to create clean, structured type. It's especially useful for designing logotypes and monograms where those little geometric details and size relationships make all the difference.
Elementary Ruled
- If you like using ink brushes to create scripts, then you know how hard it can be to achieve consistency due to their curvy, flowing nature. Ementary ruled paper (which is meant to aid youngsters in penmanship) is a great practice tool and confidence builder, and its differing line styles help create size distinctions when vector tracing.
Next Time on Type Builder...
If vector tracing the letter 'S' has ever driven you to the edge of insanity, then visit Type Builder next Tuesday (12/29) to learn a simple construction technique that is sure to renew your confidence.
PS...I just created the Type Builder newsletter. Sign up below to have Type Builder delivered directly to your inbox!