In This Lesson...
- A way to break free from Illustrator's 'Pen' tool
- The organic possibilities of Illustrator's 'Pencil' tool
- A step-by-step approach to using the 'Pencil' tool for clean, flowing letterforms
Vector Naturalist
So, you just drew this super organic letterform. It's all flowy and curvy and intricately detailed, and now you're wondering, "How do I vector this thing? Do I seriously have to endure the tedium of the 'Pen' tool's point-by-point precision? What's the point of creative spontaneity if I have to be confined to the geometric limits of bezier handles?!?"
Take heart, embattled letterer! There's another way, a more natural, hands-on way. Behold, the 'Pencil' tool. One of Illustrator's unsung heros, the 'Pencil' tool provides hand lettering artists with a way to trace organic letterforms that's as easy as using...a pencil.
Here's how it works (Note: This method works best if you're using a drawing tablet like an Intuos.)
DRAW
- Draw up any letter, using any organic style you like.
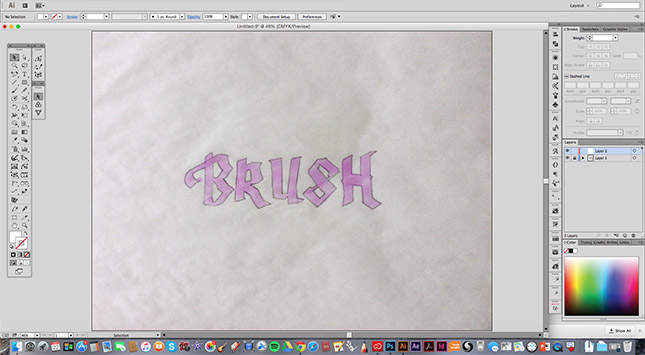
SCAN
- Now scan or photograph that drawing, and drop it into a locked layer in Adobe Illustrator.
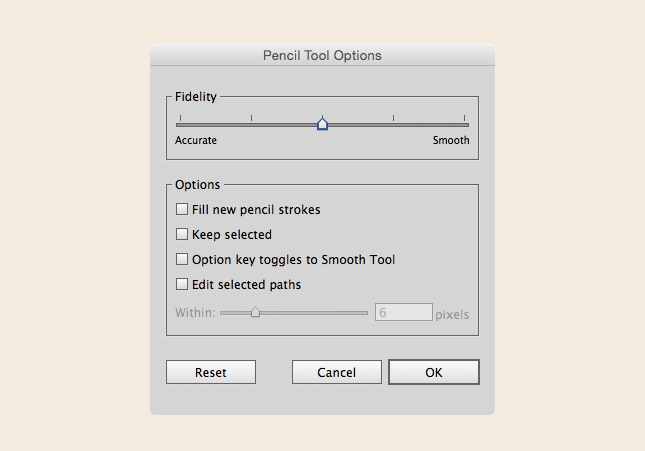
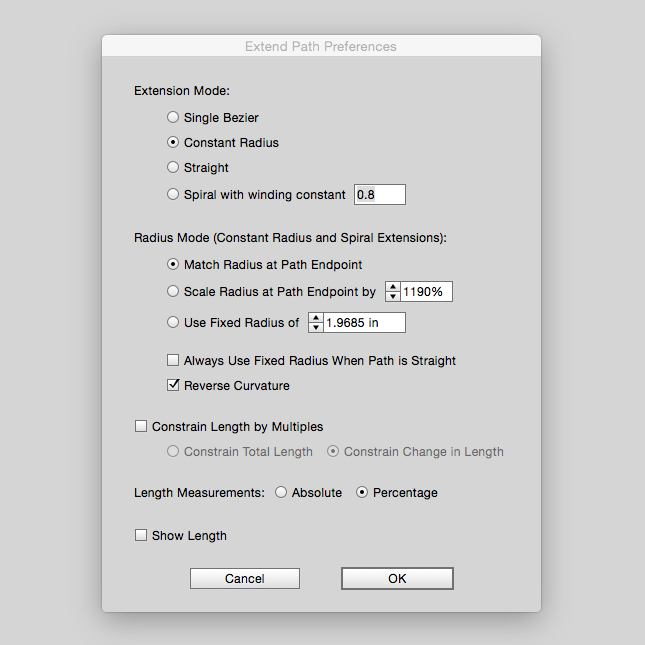
TOOL SETTINGS
- Double click the 'Pencil' tool to bring up its settings box. There are a few different levels of control, and the options you select really do have an impact on line quality and workflow. Experiment to find the settings that work best for you and the letter you're tracing. Here's a screenshot of the settings I use most frequently:
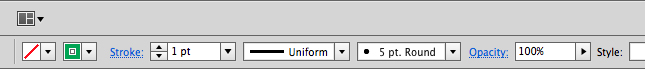
PATH STYLE SETTINGS
- Feel free to use the path style, color, and thickness you prefer. I typically use the 'Pencil' tool as a means of shape creation, so I keep these settings simple:
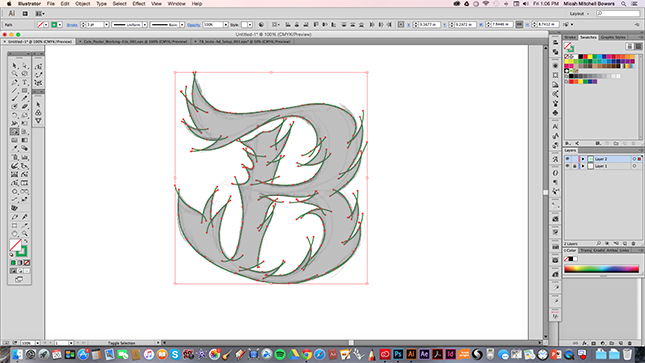
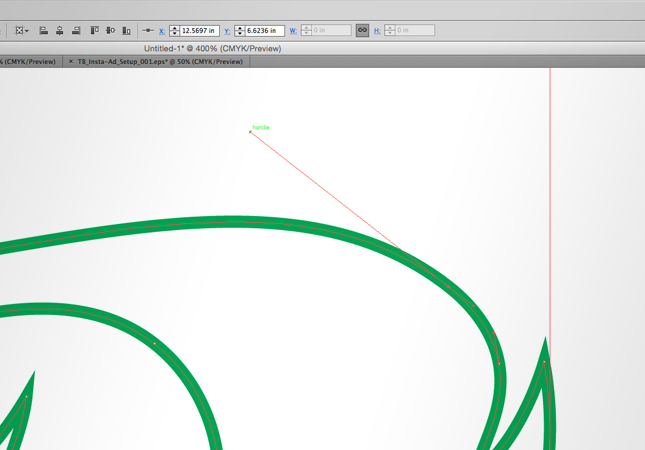
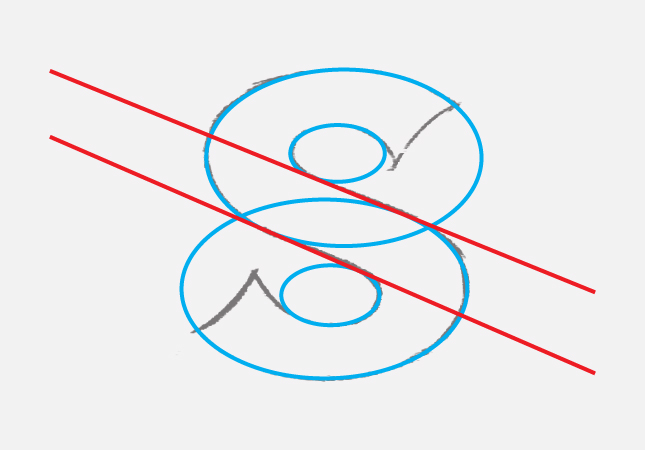
TRACE
- Now that you're all set up, use your stylus to trace your letterform as accurately as you can. Go ahead and let paths intersect, and don't worry if the trace starts to look a little messy. You'll clean it up a bit later.
MERGE
- Highlight all the paths you created, and use the 'Shape Builder' tool to merge your letterform into a shape. Then, hide the shape, and delete any leftover segments.
- 'Hide' Object Shortcut: Cmd-3 (Mac) or Ctrl-3 (PC)
- 'Unhide' Object Shortcut: Cmd-Alt-3 (Mac) or Ctrl-Alt-3 (PC)
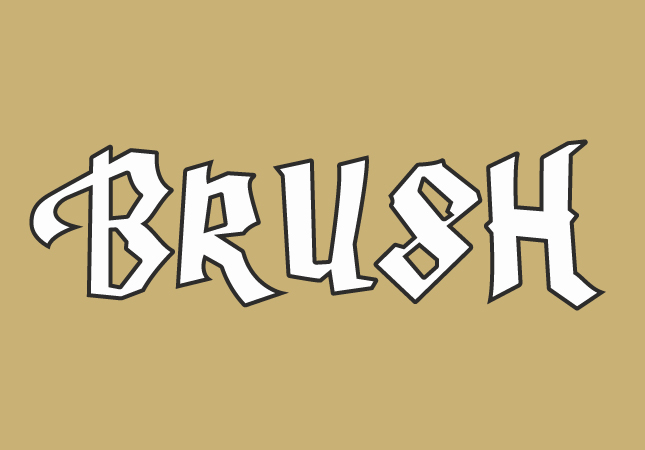
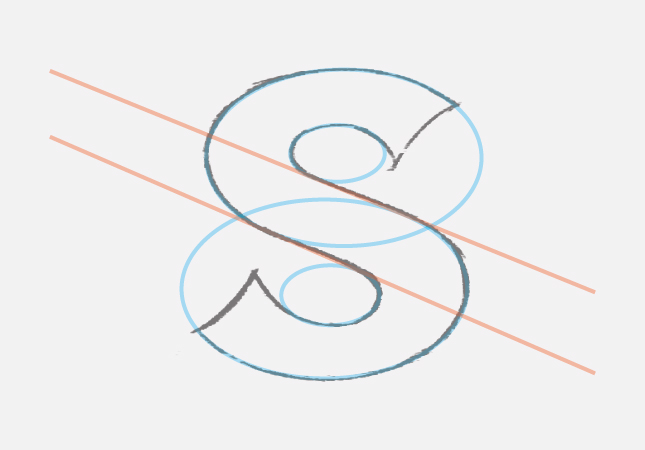
REFINE
- Just like with the 'Pen' tool, you may want to tweak and adjust your new shape until it looks the way you intend.
Bingo Bango!
You just achieved a clean, beautiful letterform with flowing, organic appeal, and you did so completely free of the 'Pen' tool's iron grip!
Next Time on Type Builder
Just like you, I'm always learning new things about making letters. Recently, I started experimenting with Adobe Illustrator's 'Width' tool, and I couldn't be more excited to share the lettering possibilities it's opened up. Check back next week to learn a few basic tips that may change your entire approach to vector lettering!
PS...Sign up below to have Type Builder delivered directly to your inbox!