In This Lesson...
- How too many anchor points makes vector lettering a pain
- Astute Graphics' 'Smart Remove Brush' Tool
Excessively Anchored
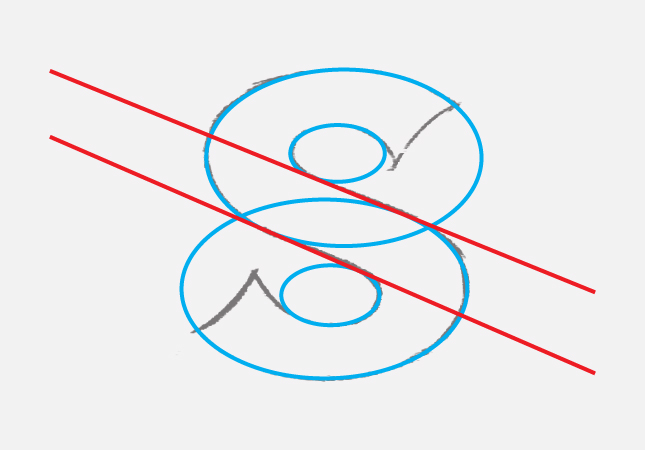
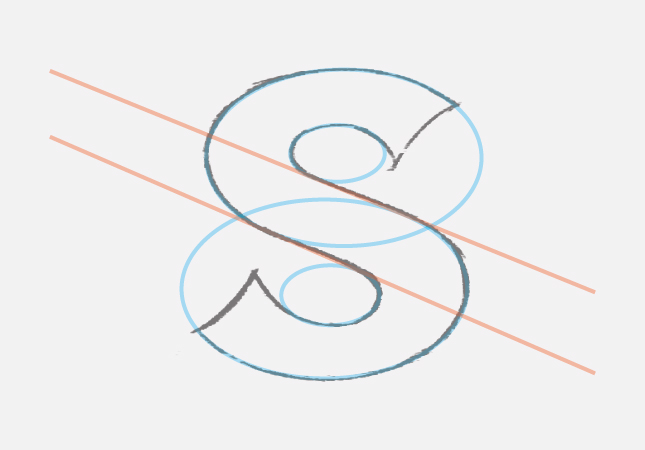
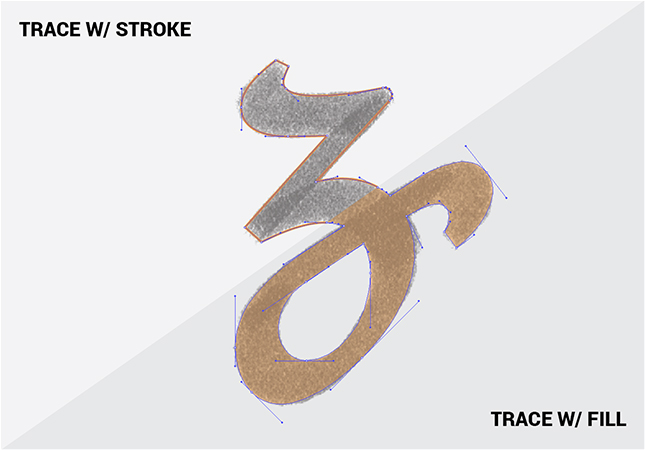
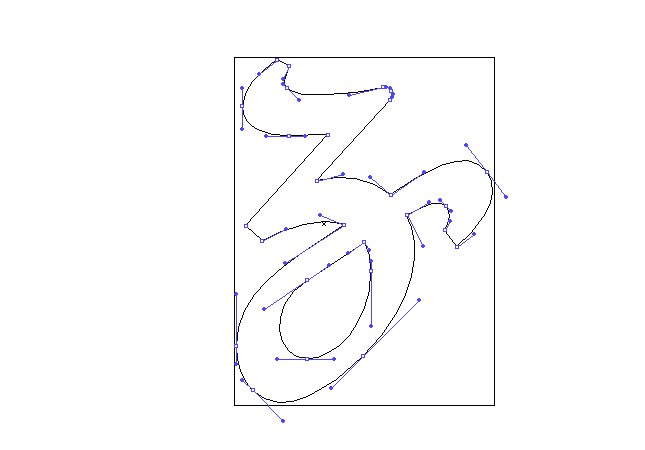
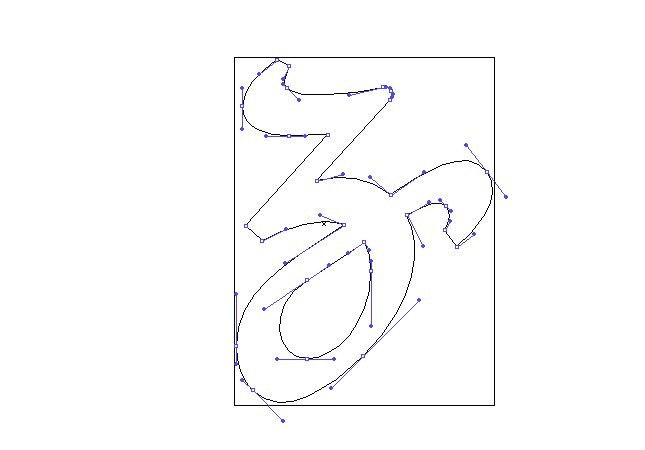
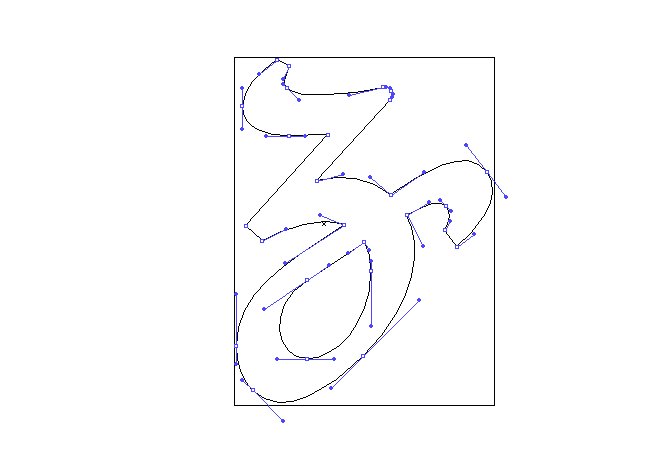
Here's the scenario: You've handdrawn a beautiful, script styled 'Z' and painstakingly vector traced it in Adobe Illustrator using a stroked, calligraphic brush. Nice work!
Now, for any number of reasons, let's say that you have to outline your stroked path(s) to create a shape.
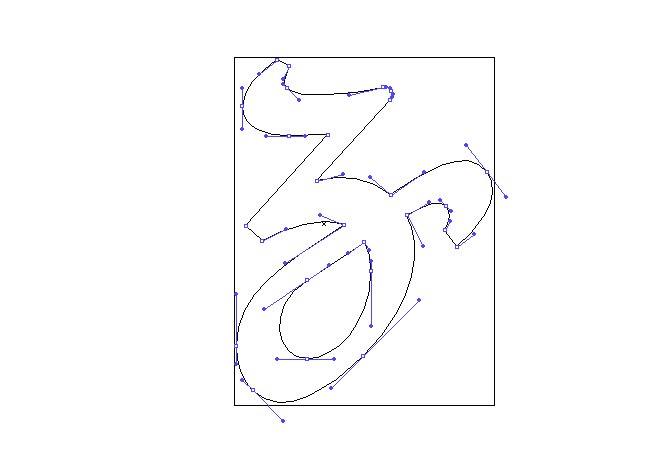
Yuck! Look at all those anchor points! You may not know it, but these little guys can turn your vector lettering project into a hellish nightmare. How? By nullifying bezier handle control and severely impeding your ability to modify shapes quickly and accurately. Take a look at this video and see how difficult it is to manage all these points when editing.
Clean Letters. Fast Vectors.
So, how does one quickly remove the excessive anchor points that come with outlining a stroked path? There are a couple of options, but there's only one tool that I absolutely trust to maintain the core geometry of shapes while removing non-essential anchor points: Astute Graphics' 'Smart Remove Brush' tool (part of the VectorScribe v2 plug-in pack).
Check out the video below to see the 'Smart Remove Brush' tool in action. The tool is super simple to use, just point and click, but it also has variables that allow you to control brush size and strength. I started using the 'Smart Remove Brush' two years ago, and it's been an extreme time saver with my client work. If you're intrigued, I'd recommend downloading the free trial to experiment and see whether or not this tool would be a helpful addition to your workflow.
Next Time on Type Builder
The hand lettering scene is bursting with beautiful brush pen work. Brush pens are a great way to add style and character to any design, but you don't have to be a master penman to use them effectively. Check back next time for some practical tips on using brush pen markings as a base for vector tracing sophisticated letterforms.
PS...Sign up below to have Type Builder delivered directly to your inbox!