In This Lesson...
- Difficulties of tracing anchor point to anchor point
- Drawing lines past their intended stopping point
- How to use the 'Shape Builder' tool to improve your vector tracing
A New Approach
As I continue to learn more about the art of vector lettering in Adobe Illustrator, I sometimes step back, think about my process as a whole, and try to hone in on the tools and techniques that are most essential. Recently, I realized that there is one tool that truly revolutionized my approach to vector tracing letterforms: The 'Shape Builder' tool.
Outline & Anchor Point Headaches
Before discovering the "Shape Builder' tool, I would trace the entire outline of each letter in my composition one anchor point at a time. Working this way drove me nuts for three reasons:
- Inconsistent Construction
- When each letter in a composition is traced individually, it's more likely that your finished, vector letterforms will lack cohesion. The cold precision of a vector path is much less forgiving of inconsistencies than the warm, fuzzy quality of a hand drawn pencil marking.
- Shape & Edge Confusion
- Sometimes it can be difficult to visualize and trace paths properly at major intersections and transitions. Outline tracing one anchor point at a time requires a high level of bezier handle command that most beginners simply don't have.
- Inability to Reuse Letter Parts
- When different letterforms share similar design elements, I think it's much faster and more efficient to reuse rather than retrace.
Drawing Lines "Long"
When I discovered the 'Shape Builder' tool, it was a complete accident, but I immediately realized its potential for aiding in the vector trace of letterforms. In college I trained as an Industrial Designer, and one of the most valuable things I learned during that time was the practice of drawing lines well past their intended stopping point. Doing so frees up the drawing muscles in your arm and hand, which leads to increased confidence, greater precision establishing angles and intersections, and ultimately, cleaner, more beautifully drawn forms.
Out of habit, I carried the practice of drawing lines "long" into my hand lettering, but outline tracing letters anchor point by anchor point requires a different, less intuitive way of thinking. The result of merging these disparate practices was hours of frustration and vector letters that failed to match what I saw in my mind and on my sketchpad.
Trace Like You Draw
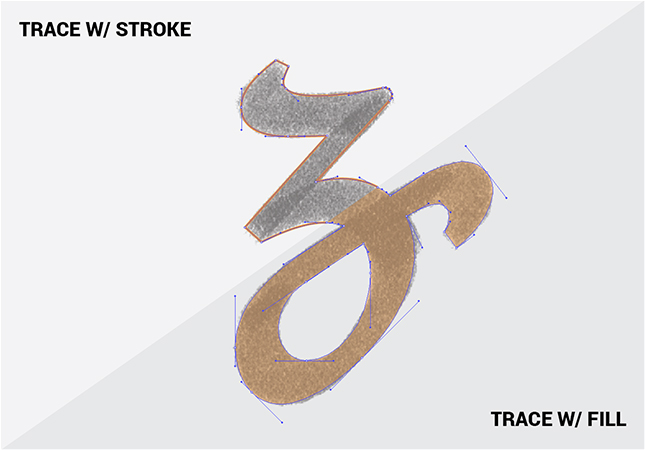
Using the 'Shape Builder' tool allows me to trace in a way that is more closely aligned to how I draw. I can trace my paths longer than needed and simply trim the excess later. Here's how it works:
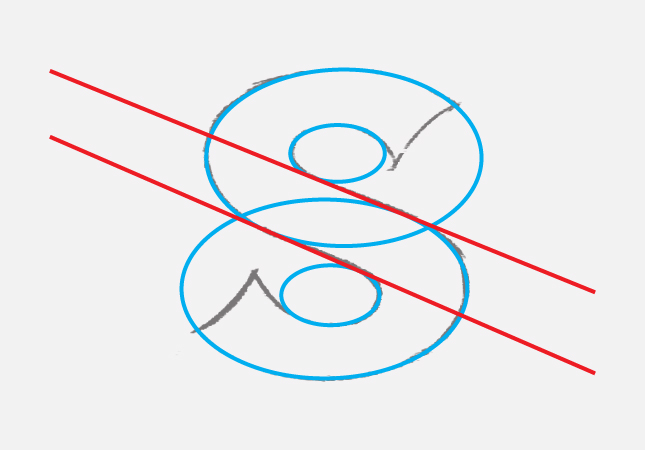
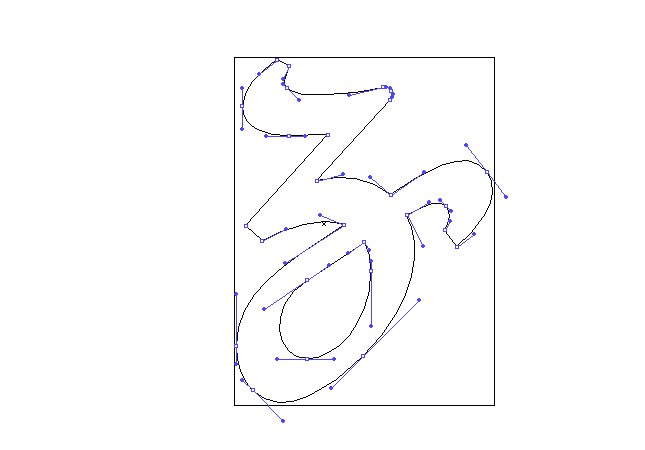
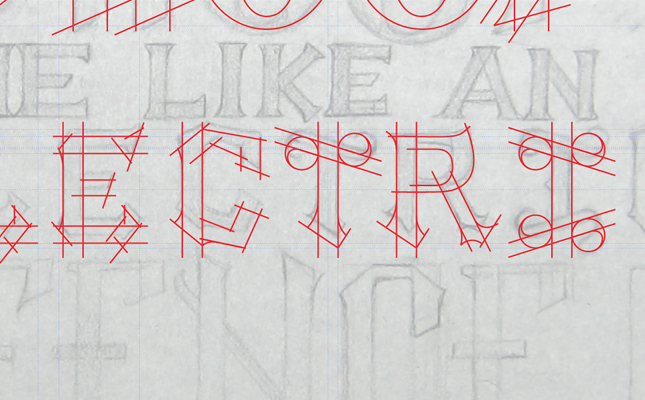
1. With my hand lettering placed in a locked layer at 30% opacity, I trace my lines "long" and make sure that points of intersection actually intersect (leaving no gaps).
2. Select all the lines used to trace your letterform.
3. Choose the 'Shape Builder' tool and merge the letterform into an enclosed shape.
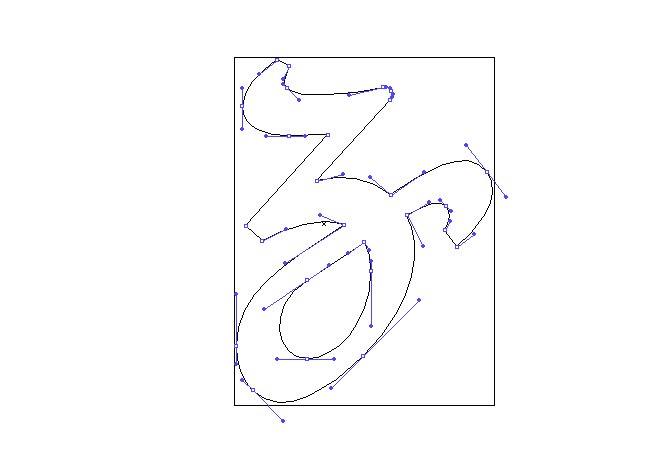
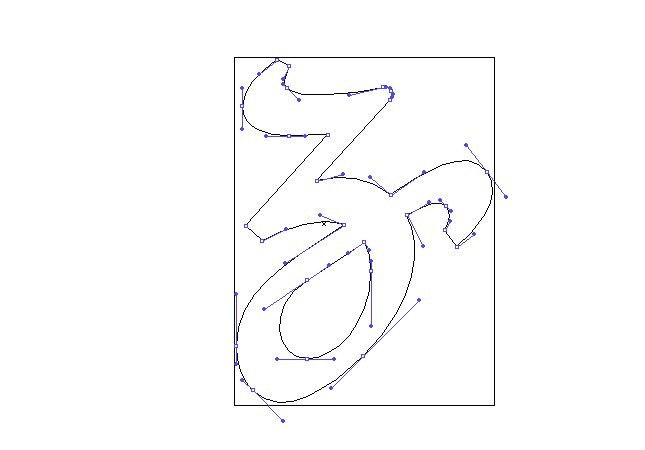
4. Select the merged letterform, and hit Cmd-3 (Mac) or Ctrl-3 (PC) to 'Hide.'
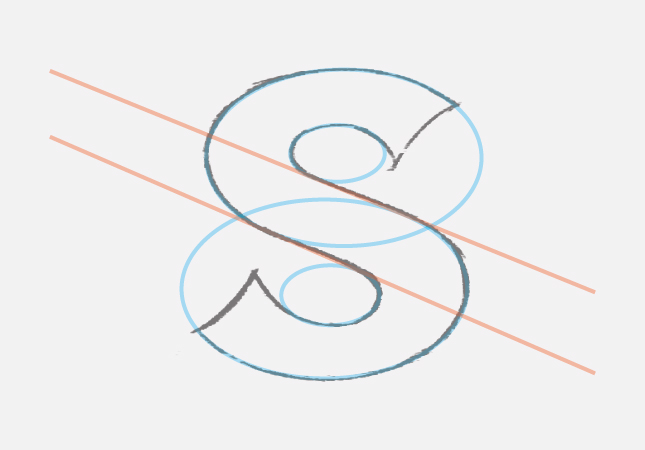
5. Delete the excess path segments.
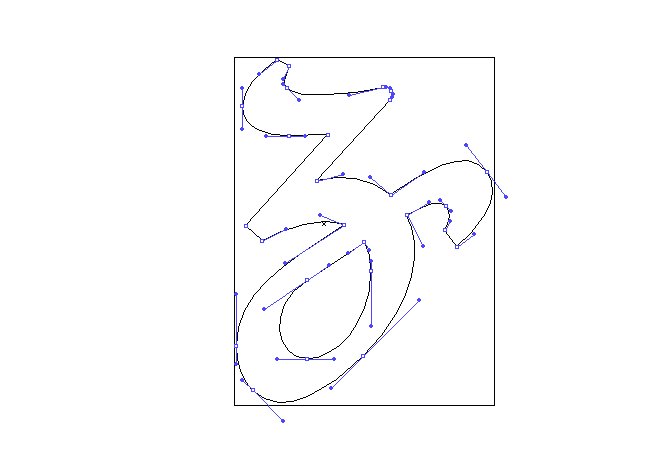
6. Press Cmd-Alt-3 (Mac) or Ctrl-Alt-3 (PC) to 'Unhide.'
If you have trouble vector tracing your hand lettering with outlines only, routinely encounter bothersome inconsistencies across letterforms, or find it difficult to accurately capture the subtleties of major path intersections and transitions, then give the 'Shape Builder' tool a try. It may change your entire approach to tracing for the better!
Next Time on Type Builder
Vector tracing your hand lettering in Adobe Illustrator can be physically strenuous on your eyes, neck, back, shoulders, hands and hips. And not the good, blood-pumping, I-feel-so-alive strenuous associated with a trip to the gym. On the next Type Builder, I'll share a quick and easy movement circuit I use to break up my vector tracing sessions, re-energize, and relieve the stress caused by hours of staring at my monitor.
PS...I just created the Type Builder newsletter. Sign up below to have Type Builder delivered directly to your inbox!